In Part 1 of How to Fix Elementor Stuck on Loading Screen, we already walked through clearing and testing your cache. If you haven’t cleared your cache on your WordPress website and browsers please go to Part 1 and do that first. –> Post: How to Fix Elementor Stuck on Loading Screen – Part 1
In Part 2 of How to Fix Elementor Stuck on Loading Screen, we checked for conflicts between Elementor and your WordPress site. If you haven’t checked for conflicting issues between Elementor and your WordPress site, then please go to Part 2. –> Post: How to Fix Elementor Stuck on Loading Screen – Part 2
How to Fix Elementor Stuck on Loading Screen – Pt3 | Elementor Doesn’t Finish Loading | Elementor Stuck on Loading Screen | solved Elementor Stuck on Loading Screen | Elementor Stuck on Loading Screen solved | Elementor Stuck on Loading Screen error | Elementor not working after update | Elementor white screen | Elementor is stuck on the loading screen | How to Resolve Elementor Stuck on Loading Screen Error |
How to Fix Elementor Stuck on Loading Screen Error | Why is Elementor not Loading? | Why can’t I edit with Elementor? | host PHP Version is conflicting with Elementor | WordPress site has a memory limitation | WordPress .htaccess file needs to be updated | wp_config.php needs to be updated | Header x-frame-options setting

Parts 1 and 2 of the guide will need to be tried before moving on to Part 3. In Part 3 of How to Fix Elementor Stuck on Loading Screen, I will walk you through these troubleshooting steps. These steps below will require you to be comfortable with making changes to the file structure of your WordPress site in cPanel. If you are not comfortable with that, please have your Web Developer or Host Provider help you with these steps.
- Your host PHP Version is conflicting with Elementor
- Your WordPress site has a memory limitation
- Your wp_config.php needs to be updated
- Header x-frame-options is set to deny
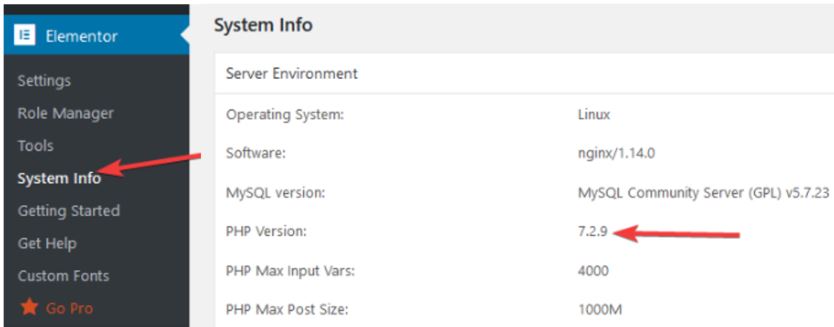
How to check your PHP Version in WordPress?
We are checking to see if your PHP Version is conflicting with Elementor. First, you will need to find what version of PHP your WordPress is using. These steps you can easily do yourself. Updating your PHP Version also helps your site run faster.
1. Log into your WordPress dashboard.
2. In the left sidebar, navigate to the “Elementor” link.
3. Click on the “System Info” link.
4. In the “Server Environment” dashboard look for “PHP Version:” (In this example you see PHP Version 7.2.9).

Contact your Web Developer or Hosting Provider.
Ask them to update your PHP version on the server.
The Elementor Troubleshooting Guide is an illustrated step by step guide on how to fix the 7 most frustrating problem with Elementor.

In this guide you will learn how to fix these Elementor issues…
- Why can’t I see my changes I made in Elementor?
- How to fix Elementor when it is stuck the on loading screen
- How to Fix the Elementor Widgets is Not Loading Error
- How to Fix the Missing Content Area in Elementor Error
- How to Fix the Can’t Edit Page with Elementor Error
- How to Fix the Publish/Update Button Not Working on Elementor Error
- How to Fix the 500 Error While Using Elementor Error
OR
Do it yourself steps:
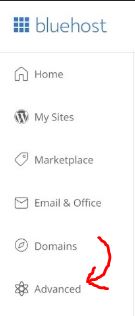
1. Log into your Hosting account. (I’m using BlueHost for this example.)
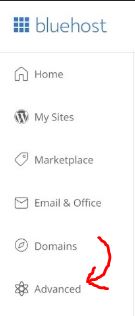
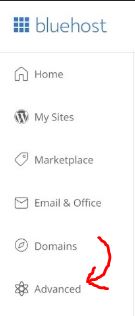
2. Click on the “Advanced” link in the menu to get to the cPanel dashboard. (Each Hosting Provider is different on where they keep the cPanel.)

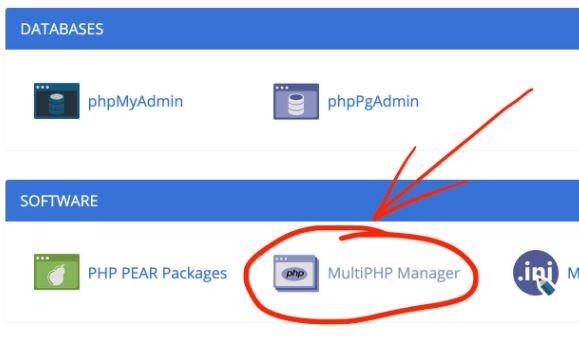
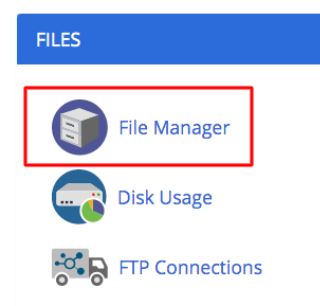
3. Scroll down to the “Software” section, click on the “MultiPHP Manager” button.

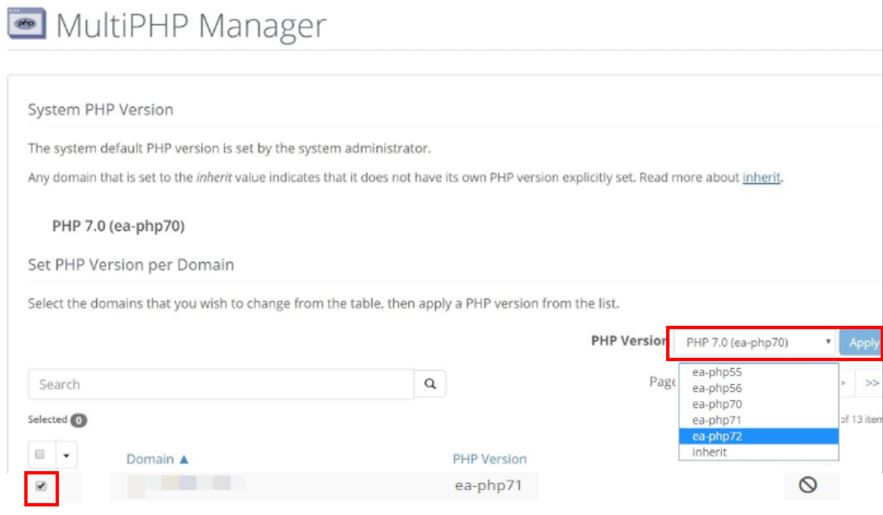
4. Select the checkbox next to the site you want to update the PHP Version on.
5. Go to the PHP Version dropdown and select the PHP Version you want the site to be upgraded to.
6. Click the “Apply” button.

Test to see if Elementor is working!
1. PHP Version update is completed.
2. Log into your WordPress dashboard.
3. In the left sidebar, navigate to the “Pages” link.
4. Go to the page you want to change with Elementor.
5. Click on the “Edit with Elementor” link under the Title of the page.
6. If the Elementor editor doesn’t load up, go to the next troubleshooting step.
If the Elementor editor loads up, then the problem was caused by Elementor conflicting with the PHP Version on the server.
The Elementor Troubleshooting Guide is an illustrated step by step guide on how to fix the 7 most frustrating problem with Elementor.

In this guide you will learn how to fix these Elementor issues…
- Why can’t I see my changes I made in Elementor?
- How to fix Elementor when it is stuck the on loading screen
- How to Fix the Elementor Widgets is Not Loading Error
- How to Fix the Missing Content Area in Elementor Error
- How to Fix the Can’t Edit Page with Elementor Error
- How to Fix the Publish/Update Button Not Working on Elementor Error
- How to Fix the 500 Error While Using Elementor Error
How to check for a memory limitation on your WordPress site?
There are two reasons why your site could have a memory limitation. This limitation will cause Elementor to be stuck on the loading screen.
Warning: In this section, you will need to make a backup of your .htaccess file before you make any changes to it. This is to protect your site if the changes don’t work causing damage to your site. If you are not comfortable in making these changes yourself, please contact your Web Developer or Hosting Provider and they will be happy to help you.
1. The hosting package that was selected for your site has a preset memory limitation.
2. Your WordPress .htaccess file code needs to be updated.
Contact your Web Developer or Hosting Provider.
Ask them to update your .htaccess on the server. With this code below:
Feel free to share this post with them.
LimitRequestBody 99999999999
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>
OR
Do it yourself steps:
1. Log into your Hosting account. (I’m using BlueHost for this example.)
2. Click on the “Advanced” link in the menu to get to the cPanel dashboard.

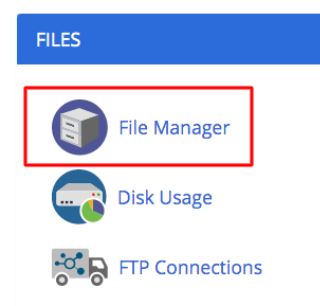
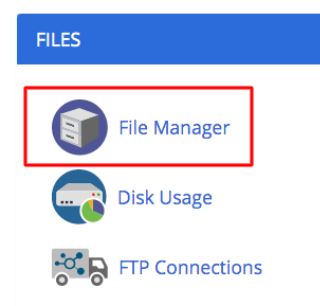
3. Go to the “Files” section, click on the “File Manager” button.

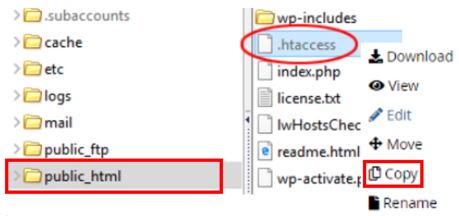
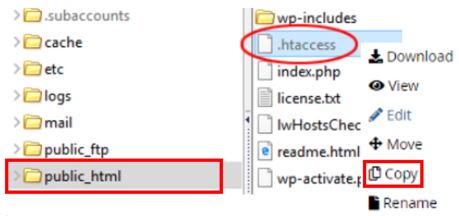
4. In the left panel click on the “public_html” folder.
5. In the large center panel find the “.htaccess” file.
6. Important Step Don’t Skip! You must make a copy of the .htaccess file.
1. Right click on the “.htaccess” file.
2. In the menu click on the “Copy” link.

7. Right click on the “.htaccess” file.
8. In the menu click on the “Edit” link.
9. Update .htaccess file with this code below:
LimitRequestBody 99999999999
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>
10. Click on the “Save Changes” button on your updated “.htaccess” file.
Test to see if Elementor is working!
1. Log into your WordPress dashboard.
2. In the left sidebar, navigate to the “Pages” link.
3. Go to the page you want to change with Elementor.
4. Click on the “Edit with Elementor” link under the Title of the page.
5. If the Elementor editor doesn’t load up, go to the next troubleshooting step.
If the Elementor editor loads up, then the problem was caused by Elementor conflicting with the memory limitation in the .htaccess file.
The Elementor Troubleshooting Guide is an illustrated step by step guide on how to fix the 7 most frustrating problem with Elementor.

In this guide you will learn how to fix these Elementor issues…
- Why can’t I see my changes I made in Elementor?
- How to fix Elementor when it is stuck the on loading screen
- How to Fix the Elementor Widgets is Not Loading Error
- How to Fix the Missing Content Area in Elementor Error
- How to Fix the Can’t Edit Page with Elementor Error
- How to Fix the Publish/Update Button Not Working on Elementor Error
- How to Fix the 500 Error While Using Elementor Error
How to update your wp_config.php file for WordPress?
This fix also helps with another type of memory limitation that causes the “Elementor stuck on loading screen” error.
Warning: In this section, you will need to make a backup of your wp_config.php file before you make any changes to it. This is to protect your site if the changes don’t work causing damage to your site. If you are not comfortable in making these changes yourself, please contact your Web Developer or Hosting Provider and they will be happy to help you.
Contact your Web Developer or Hosting Provider.
Ask them to update your wp_config.php on the server. With this code below:
Feel free to share this post with them.
Find this section below in the wp_config.php file.
define( ‘WP_DEBUG’, false );
Add this code under it:
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );
It should look like this example when you are done:
define( ‘WP_DEBUG’, false );
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );
OR
Do it yourself steps:
1. Click on the “Advanced” link in the menu to get to the cPanel dashboard.

2. Go to the “Files” section, click on the “File Manager” link.

3. In the left panel click on the “public_html” folder.
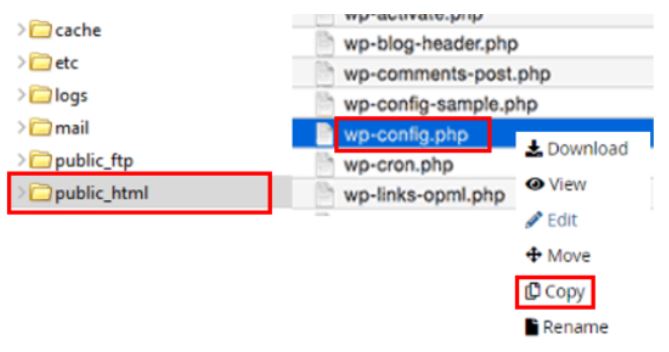
4. In the large center panel, find the “wp_config.php” file.
5. Important Step Don’t Skip! You must make a copy of the wp_config.php file.
1. Right click on the “wp_config.php” file.
2. In the menu click on the “Copy” link.

6. Right click on the “wp_config.php” file.
7. In the menu click on the “Edit” link.
8. Find this section below in the wp_config.php file.
define( ‘WP_DEBUG’, false );
Add this code under it:
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );
It should look like this example when you are done:
define( ‘WP_DEBUG’, false );
define( ‘WP_MAX_MEMORY_LIMIT’, ‘256M’ );
9. Click on the “Save Changes” button on your updated “wp_config.php” file.
Test to see if Elementor is working!
1. Log into your WordPress dashboard.
2. In the left sidebar, navigate to the “Pages” link.
3. Go to the page you want to change with Elementor.
4. Click on the “Edit with Elementor” link under the Title of the page.
5. If the Elementor editor doesn’t load up, go to the next troubleshooting step.
If the Elementor editor loads up, then the problem was caused by Elementor conflicting with the max memory limitation in the wp_config.php file.
The Elementor Troubleshooting Guide is an illustrated step by step guide on how to fix the 7 most frustrating problem with Elementor.

In this guide you will learn how to fix these Elementor issues…
- Why can’t I see my changes I made in Elementor?
- How to fix Elementor when it is stuck the on loading screen
- How to Fix the Elementor Widgets is Not Loading Error
- How to Fix the Missing Content Area in Elementor Error
- How to Fix the Can’t Edit Page with Elementor Error
- How to Fix the Publish/Update Button Not Working on Elementor Error
- How to Fix the 500 Error While Using Elementor Error
How to check if my Header X-Frame-Options is set to DENY in WordPress?
The x-frame-options is an important part of the underlying security of your WordPress site. It helps prevent Clickjacking, Cross-Site Scripting (XSS) attacks, and other forms of hacking type attacks. When the Header x-frame-options is set to DENY it will cause the “Elementor stuck on loading screen” error. Changing the set to SAMEORIGIN will allow Elementor to load and still keep your WordPress site safe from those types of attacks.
Want to learn more? Here are some great resources on Securing X-Frame Options and HTTP in WordPress:
https://geekflare.com/wordpress-x-frame-options-httponly-cookie
https://themeskills.com/prevent-clickjacking-wordpress-x-frame-options
http://online.attacker-site.com/html5/ClickjackingTester
How to change my Header X-Frame-Options setting to SAMEORIGIN in WordPress?
Warning: In this section, you will need to make a backup of your .htaccess file before you make any changes to it. This is to protect your site if the changes don’t work causing damage to your site. If you are not comfortable in making these changes yourself, please contact your Web Developer or Hosting Provider and they will be happy to help you.
Contact your Web Developer or Hosting Provider.
Ask them to update your Header X-Frame-Options to SAMEORIGIN on the server.
Feel free to share this post with them.
Find this section below in the .htaccess file.
<IfModule mod_rewrite.c>
Add this code above it:
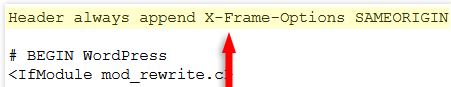
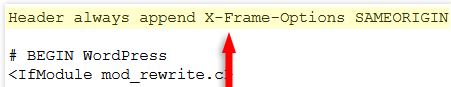
Header always append X-Frame-Options SAMEORIGIN
It should look like this example when you are done:

OR
Do it yourself steps:
1. Log into your Hosting account. (I’m using BlueHost for this example.)
2. Click on the “Advanced” link in the menu to get to the cPanel dashboard.

3. Go to the “Files” section, click on the “File Manager” button.

4. In the left panel click on the “public_html” folder.
5. In the large center panel find the “.htaccess” file.
6. Important Step Don’t Skip! You must make a copy of the .htaccess file.
1. Right click on the “.htaccess” file.
2. In the menu click on the “Copy” link.

7. Right click on the “.htaccess” file.
8. In the menu click on the “Edit” link.
9. Find this section below in the .htaccess file.
<IfModule mod_rewrite.c>
Add this code above it:
Header always append X-Frame-Options SAMEORIGIN
It should look like this example when you are done:

10. Click on the “Save Changes” button on your updated “.htaccess” file.
Test to see if Elementor is working!
1. Log into your WordPress dashboard.
2. In the left sidebar, navigate to the “Pages” link.
3. Go to the page you want to change with Elementor.
4. Click on the “Edit with Elementor” link under the title of the page.
The Elementor Troubleshooting Guide is an illustrated step by step guide on how to fix the 7 most frustrating problem with Elementor.

In this guide you will learn how to fix these Elementor issues…
- Why can’t I see my changes I made in Elementor?
- How to fix Elementor when it is stuck the on loading screen
- How to Fix the Elementor Widgets is Not Loading Error
- How to Fix the Missing Content Area in Elementor Error
- How to Fix the Can’t Edit Page with Elementor Error
- How to Fix the Publish/Update Button Not Working on Elementor Error
- How to Fix the 500 Error While Using Elementor Error
If the Elementor editor doesn’t load up, then a ticket will need to be submitted to Elementor’s support.
Click on the link to go to Part 4 for steps on submitting a support ticket to Elementor.
Post: How to Fix Elementor Stuck on Loading Screen – Part 4
Here are the links to go to the troubleshooting steps for Part 1 and Part 2 if you want to go back.
Post: How to Fix Elementor Stuck on Loading Screen – Part 1
This is a walkthrough of how to clear and test your cache on your WordPress site and internet browser.
Post: How to Fix Elementor Stuck on Loading Screen – Part 2
This Part helps you check for conflicts between Elementor and your WordPress site.
If the Elementor editor loads up, then the problem was caused by Elementor conflicting with the X-Frame-Options. If this helped you solve your Elementor problem, please share this post so it can help other Elementor users.
Please leave a comment if any of these steps helped you. I would love to know if I help you with your WordPress pain points.
I make a commission from purchases made through links in my posts, at no extra cost to you. Read my disclosure for more information.

Subscribe to Nerdy Moms United!
Get updates on the latest posts and more straight to your inbox!
Looking for more posts about blogging?
-

How To Start A Pinterest Business Account To Get Free Blog Traffic?
When I first started blogging, I didn’t know you could uses Pinterest to promote your blog’s content to get free traffic. That’s right, traffic for free! Who doesn’t want to get free traffic coming to their blog!? …
-

How To Make Money With Your Blog Using An Ad Network
Do want to know how to monetize your blog with an ad network? But you don’t know where to start? I have reviewed the top 5 ad networks for bloggers,…
-

How Do Bloggers Make Money? The Real Truth!
“How do bloggers make money online?” I get this question all the time from friends and family when I tell them I am a blogger. Do I earn money online as a blogger? Absolutely and I am going to tell you how!
-

Tailwind Review: Will Tailwind help you boost traffic to your blog?
In this Tailwind review, I will tell you about the Tailwind app and how it can help you with your marketing strategy for your business or blog. I personally use Tailwind for all my social media marketing strategy and it helps me to drive free traffic to my blog…
-

ConvertKit Review for 2022: Comparing ConvertKit Plans, Pros, and Cons
In this ConvertKit review, I will tell you about the pros and cons of this email marketing software. Whether you are an email marketing beginner or you are looking for an email marketing service to help you with your business strategy. Nothing is more frustrating than …
-

How To Make Money Online In 8 Easy Steps For Beginners
Do you want to learn more about how to make money online? Before I got started with my blogging and affiliate marketing, I did months of research on how to make money online.

A very informative post on this topic thanks you for sharing this!
You’re welcome, Kevin!
I love wordpress and glad I started blogging with it. This is an amazing tutorial to use Elemenator.
I agree it is so much easier to run a blog with WordPress and Elementor gives you a lot of flexibility.
Thank you, Lathiya!
This post is so useful. Thanks so much for sharing!
Very useful tips to solve the issue about elementor stuck on loading screen. It is well explained. Thanks for sharing.
I plan on switching to WordPress soon and this tutorial is so helpful!